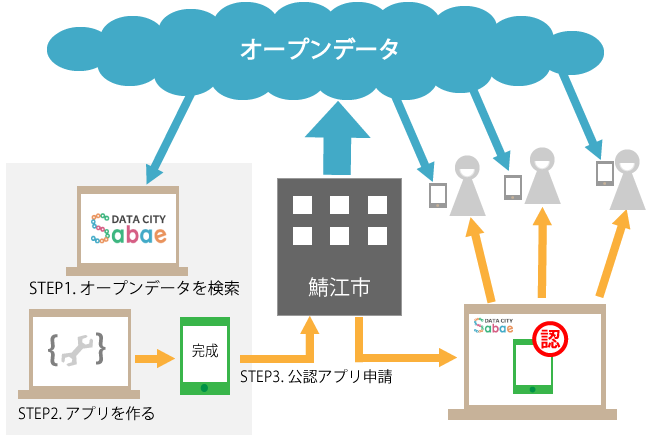
- 公開されたオープンデータを利用するアプリを作成し、利活用するイメージ図です。

実際にオープンデータを利用したアプリの作り方をご紹介します。
- Case.
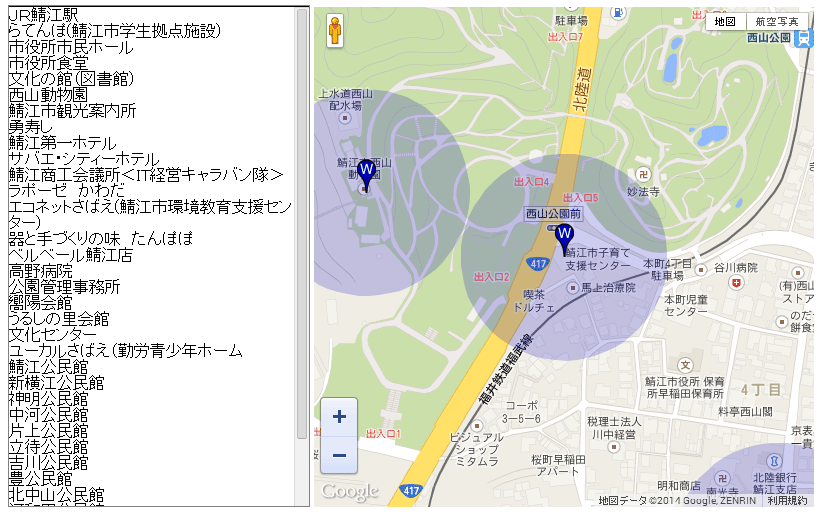
- GoogleMap上に鯖江市内でWifiを使用できる場所をマッピング
サンプルコード:index.html
<!DOCTYPE html> <html> <head> <meta charset='utf-8'/>wifisabae <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script> <script src="js/wifisabae.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body></body> </html>
サンプルコード:style.css
@CHARSET "UTF-8";
#list {
width: 300px;
height: 500px;
display: inline-block;
outline: 1px gray solid;
text-align: left;
}
#liblist {
width: 100%;
marin-top: 4px;
border-top: 1px solid black;
height: 500px;
overflow-y: scroll;
}
#map {
display: inline-block;
width: 500px;
height: 500px;
}
サンプルコード:wifi_mapping.js
var map;
onload = function() {
map = new google.maps.Map($("map"), {
center: new google.maps.LatLng(
36.208823, 138.251953),
zoom: 5,
});
$('liblist').markers = [];
update();
makeHelp();
};
var update = function(pref) {
clear('liblist');
selected(null);
var opendataurl
= "http://www3.city.sabae.fukui.jp/xml/wifi/wifi.xml";
xml2json(opendataurl, "ret");
};
var bksel;
var selected = function(div) {
if (bksel != null)
bksel.className = "";
if (div != null)
div.className = "selected";
bksel = div;
};
var parseInt2 = function(n) {
var n = parseInt(n);
if (isNaN(n))
return "-";
return n;
};
var ret = function(data) {
var bounds = new google.maps.LatLngBounds();
var list = $('liblist');
for (var i = 0; i < list.markers.length; i++)
list.markers[i].setMap(null);
list.markers = [];
data = data.dataroot.wifi;
for (var i = 0; i < data.length; i++) {
var d = data[i];
var div = create('div');
div.textContent = d.name;
list.appendChild(div);
div.data = d;
var ll = new google.maps.LatLng(
d.latitude, d.longitude);
d.pos = ll;
bounds.extend(ll);
var marker = makeMarker(map, ll, d);
list.markers[i] = marker;
marker.data = d;
div.marker = marker;
google.maps.event.addListener(
marker, "mouseover", function(e) {
var divs = $('liblist').childNodes;
for (var i = 0; i < divs.length; i++) {
if (divs[i].data.no == this.data.no) {
selected(divs[i]);
$('liblist').scrollTop
= divs[i].offsetTop
- $('liblist').offsetTop;
break;
}
}
});
google.maps.event.addListener(
marker, "click", function(e) {
openInfo(this);
});
div.onclick = function(e) {
selected(e.srcElement);
var d = this.data;
map.setCenter(new google.maps.LatLng(
d.latitude, d.longitude));
map.setZoom(17);
openInfo(e.srcElement.marker);
};
}
map.fitBounds(bounds);
};
makeMarker = function(map, pos, data) {
var avail = data.name.indexOf('月予定') == -1;
var opb = [ "W", "0000bb" ];
var opr = [ "W", "aaaaff" ];
var opy = [ "W", "bbbb00" ];
var opw = [ "W", "bbbbbb" ];
var opo = [ "W", "00bbbb" ];
var woman = parseInt2(data.woman);
var man = parseInt2(data.man);
var handicapped = parseInt2(data.handicapped);
var babybed = parseInt2(data.babybed);
var ostomate = parseInt2(data.ostomate);
var op = avail ? opb : opr;
var area = parseInt(data.area);
new google.maps.Circle({
map: map,
center: pos,
fillColor: op[1],
fillOpacity: .2,
strokeWeight: 0,
radius: area
});
return new google.maps.Marker({
position: pos,
map: map,
draggable: false,
icon: 'http://chart.apis.google.com/chart?'
+ 'chst=d_map_pin_letter&chld='
+ op[0]
+ '|'
+ op[1]
+ '|FFFFFF'
});
};
var xml2json = function(url, callback) {
var host = "sabae.cc";
var base = "http://"
+ host
+ "/proxy/ITqT5WkhCf2yn1s9?cnv=xml2json";
var url2 = base
+ "&cache=no&callback="
+ callback + "&url="
+ encodeURI(url);
jsonp(url2);
};
var jsonp = function(url) {
var head = document.getElementsByTagName("head")[0];
var script = document.createElement("script");
script.setAttribute("src", url);
script.setAttribute("type", "text/javascript");
script.setAttribute("id", 'jsonp');
head.appendChild(script);
};
if ($ == null) {
var $ = function(id) {
return document.getElementById(id);
};
}
var create = function(tag, id) {
var res = document.createElement(tag);
if (id != null)
res.id = id;
return res;
};
var clear = function(id) {
var div = typeof id == "string" ? $(id) : id;
while (div.hasChildNodes()) {
div.removeChild(div.lastChild);
}
div.scrollTop = 0;
div.scrollLeft = 0;
};